Tuyệt chiêu thiết lập VSCode hoạt động hiệu quả hơn
 Nguồn: Clark Young @ Unsplash
Nguồn: Clark Young @ Unsplash
Có thể thấy VSCode đang ngày càng được các lập trình viên JavaScript ưa thích bởi dung lượng gọn nhẹ lại đầy đủ tính năng.
Bạn đừng bỏ qua: Những plugins không thể thiếu cho VSCode
Căn bản về thiết lập trong VSCode
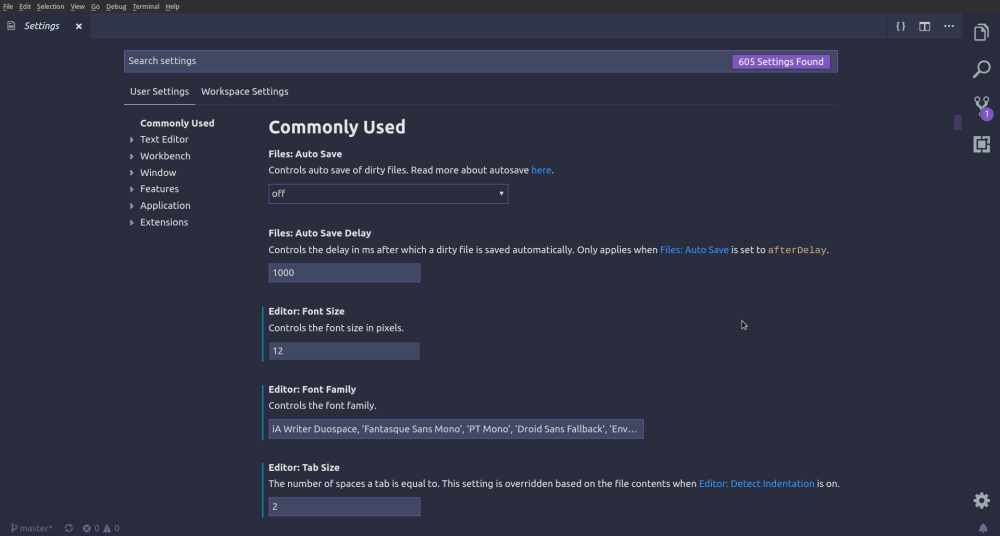
Bạn có thể truy xuất vào bảng tùy chỉnh của VSCode bằng cách vào menu File - Preferences - Settings trên Windows/Linux hoặc Code - Preferences - Settings trên MacOS. Một cách khác là bạn có thể nhấn phím tắt Ctrl + , hoặc Cmd + ,. Giao diện mặc định trông sẽ như thế này.

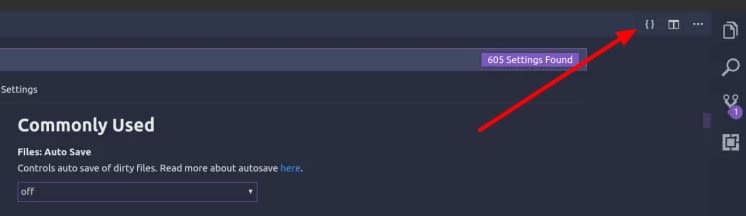
Tại đây bạn có thể tùy chỉnh bằng cách click và chọn. Một cách nâng cao hơn là mở tập tin settings.json bằng cách click vào biểu tượng {} như trong hình.

Bật ruler, chỉnh lề, khoảng trắng
Ruler cho phép bạn theo dõi chiều dài của dòng trong tập tin. Bình thường thì mọi người sẽ viết code sao cho một dòng không vượt quá 80 ký tự, nhưng trong một số trường hợp, 120 ký tự cũng được chấp nhận. Nếu bạn có dùng Prettier, thiết lập này tương ứng với printWidth.
"editor.rulers": [80, 120],Thiết lập dưới đây sẽ tự động nhận dạng tập tin đang mở được chỉnh lề theo tab hay space, và chỉ hiển thị mỗi tab tương ứng với 2 space.
"editor.detectIndentation": true,
"editor.insertSpaces": true
"editor.tabSize": 2Chúng ta cũng nên để VSCode hiển thị tất cả khoảng trắng trong tập tin. Điều này giúp dễ dàng nhận dạng các khoảng trắng dư thừa.
"editor.renderWhitespace": "all",Cuối cùng, VSCode sẽ tự động chèn một dòng trắng vào cuối tập tin, đồng thời xóa tất cả khoảng trắng dư ở cuối mỗi dòng nếu có.
"files.insertFinalNewline": true,
"files.trimTrailingWhitespace": trueCon trỏ
Sử dụng hiệu ứng “phase” khi con trỏ nhấp nháy, đồng thời bật chế độ làm mượt chuyển động của con trỏ.
"editor.cursorBlinking": "phase",
"editor.cursorSmoothCaretAnimation": true,Mở nhanh tập tin
Theo mặc định thì khi bạn click vào một tập tin ở sidebar, VSCode sẽ cho bạn xem trước chứ không thật sự mở tập tin đó luôn. Bạn có thể tắt chế độ preview này bằng thiết lập bên dưới.
"workbench.editor.enablePreviewFromQuickOpen": false,Bật breadcrumbs
Thiết lập sidebar
Theo mặc định thì sidebar của VSCode sẽ nằm bên trái. Bạn có thể đổi vị trí của sidebar sang bên phải để khi bật/tắt sidebar, nội dung tập tin không bị nhảy theo.
"workbench.sideBar.location": "right",Mách nhỏ: Phím tắt để bật tắt sidebar là Ctrl + B, và để nhảy qua lại giữa trình soạn thảo và sidebar, bạn có thể nhấn Ctrl + Shift + E.
Ngoài ra chúng ta cũng có thể tắt luôn danh sách các tập tin đang mở bằng thiết lập bên dưới.
"explorer.openEditors.visible": 0,Thiết lập minimap
Thành thật mà nói thì mình không dùng Minimap nhiều lắm vì cảm thấy nó hơi vô dụng, nhưng những thiết lập dưới đây làm cho minimap của VSCode đẹp hơn và cũng đáng để thử.
"editor.minimap.renderCharacters": false,
"editor.minimap.maxColumn": 200,
"editor.minimap.showSlider": "always",Tắt tín năng telemetry
"telemetry.enableCrashReporter": false
"telemetry.enableTelemetry": false,
"workbench.settings.enableNaturalLanguageSearch": false,"workbench.statusBar.feedback.visible": falseBật word wrap cho tập tin Markdown
"[markdown]": {
"editor.wordWrap": "bounded",
"editor.wordWrapColumn": 80,
"editor.wrappingIndent": "same"
},