10+ giao diện đẹp xuất sắc cho Sublime Text 3

Cùng với font chữ, việc chọn một giao diện (theme) tốt với các mẫu tô màu (color scheme) trực quan cũng góp phần đáng kể giúp tăng năng suất làm việc của lập trình viên. Nếu bạn đang dùng Sublime Text 3 thì đừng quên khám phá những giao diện (themes) và color scheme cực kì bắt mắt, thân thiện của trình soạn thảo này nhé.
Bạn đừng bỏ qua:
- 10+ font chữ cho lập trình - download miễn phí
- 9+ thủ thuật giúp sử dụng Sublime Text 3 hiệu quả hơn
Ủa, nhưng bạn đã biết cài đặt và thay đổi giao diện trong Sublime Text chưa?
Trước hết, hãy chắc chắn bạn đã cài đặt Package Control. Sau đó, bạn làm theo các bước sau:
- Nhấn
Ctrl + Shift + Ptrên Windows/Linux hoặcCmd + Shift + pvới Mac để mở Command Palette - Tìm và chọn
Package Control: Install Package, nhấn Enter - Nhập vào tên theme cần cài đặt, nhấn Enter
Sau khi cài đặt xong, bạn có thể thiết lập giao diện bằng cách mở Command Palette, tìm và chọnPreferences - Settings. Ở tab Preferences.sublime-settings - User bên phải, bạn thay đổi giá trị thuộc tính theme bằng tên giao diện muốn đổi. Ví dụ:
{
// Thay đổi giao diện
"theme": "Boxy Monokai.sublime-theme"
}
Lưu ý: Mỗi giao diện — theme sẽ có thể có nhiều mẫu màu — color scheme khác nhau. Để thay đổi mẫu màu, bạn thay đổi thuộc tính color_scheme.
{
// Thay đổi mẫu màu
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme"
}
Hoặc bạn có thể thay đổi giao diện và mẫu màu nhanh hơn bằng cách mở Command Palette và tìm đến UI: Select Theme hoặc UI: Select Color Scheme

Còn bây giờ, mời bạn thưởng lãm những giao diện do Ehkoo tuyển chọn dưới đây.
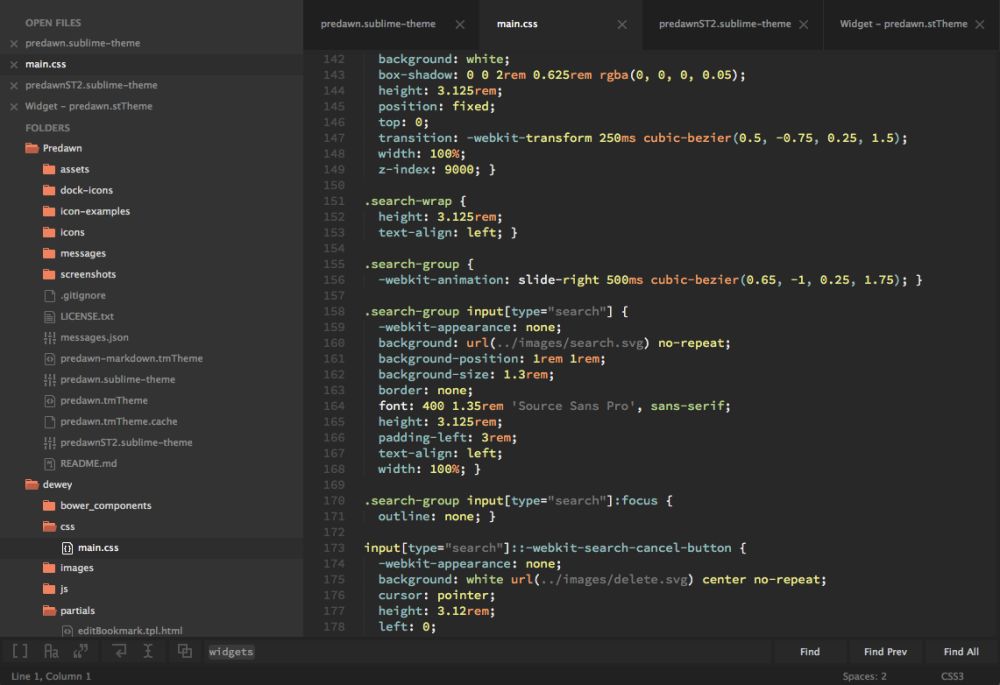
Predawn
Một trong những theme đẹp và được tải nhiều nhất hiện nay, Predawn có mẫu màu tối và đi kèm vài tùy chọn cho phép thay đổi kích thước của sidebar và tab.

Cài đặt
{
"theme": "predawn-DEV.sublime-theme",
"color_scheme": "Packages/Predawn/predawn.tmTheme"
}
Materialize
Dựa trên hệ thống thiết kế Material Design của Google, Materialize là một giao diện tối, có đi kèm một số mẫu màu và thiết lập. Đáng tiếc là giao diện này hiện không còn được phát triển tiếp.

Cài đặt
{
// Materialize
"theme": "Materialize-Theme.sublime-theme",
"color_scheme": "Packages/Materialize/schemes/Material Brogrammer.tmTheme"
}
Seti UI
Là một bản port của giao diện Seti cho Atom, Seti UI trên vẫn giữ được tinh thần của phiên bản gốc: giao diện tối đi kèm với 7 mẫu màu. Seti UI hỗ trợ khá nhiều tùy chỉnh mà bạn có thể tham khảo trong trang chủ của nó.

Cài đặt
{
// Seti_UI
"theme": "Seti_UI-Theme.sublime-theme"
}
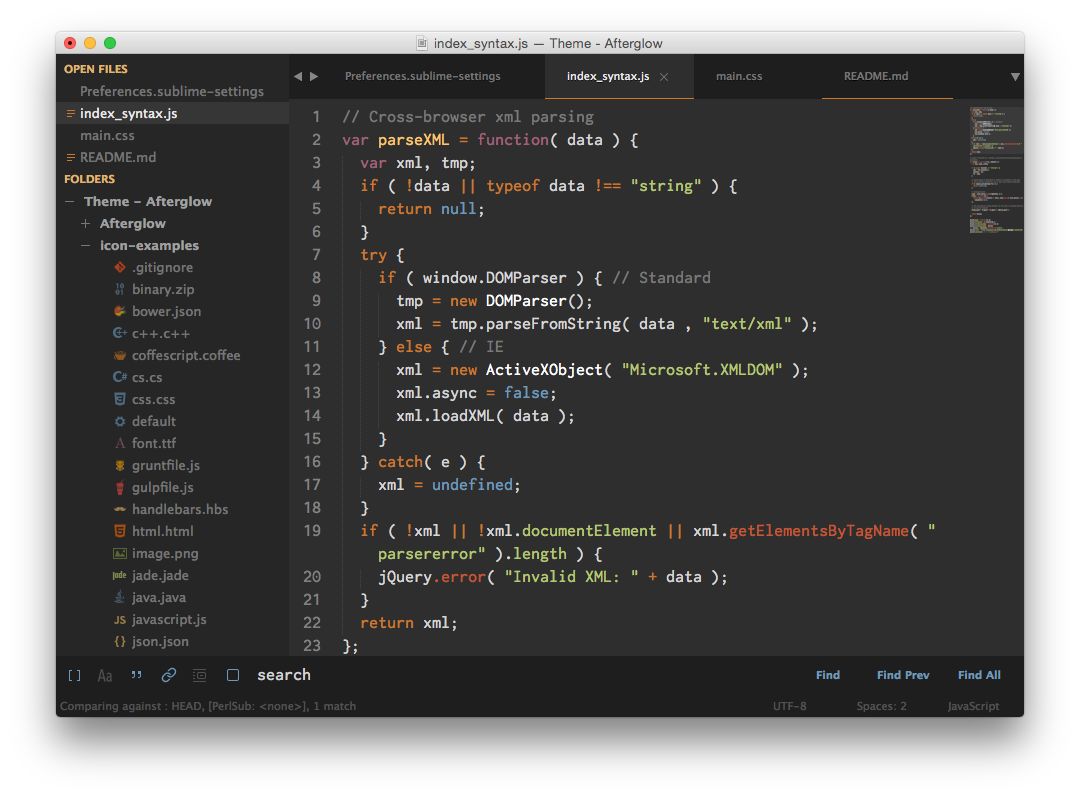
Afterglow
Afterglow là một giao diện tối được thiết kế khá chi tiết, với các tính năng nổi bật như:
- 3 chiều cao tab khác nhau
- Hỗ trợ markdown
- Tùy chỉnh nhiều màu sắc khác nhau

Cài đặt
{
// Afterglow
"theme": "afterglow.sublime-theme"
}
Darkmatter
Giao diện Darkmatter nổi bật với màu xanh neon chủ đạo.

Cài đặt
{
// Darkmatter
"theme": "Darkmatter.sublime-theme",
"color_scheme": "Packages/Theme - Darkmatter/Darkmatter.tmTheme"
}
Arc dark

Cài đặt
{
// Arc dark
"theme": "Arc-Dark-Master.sublime-theme",
"color_scheme": "Packages/User/Arc-Dark/schemes/Arc.tmTheme"
}
Dracula
Dracula là một dự án không chỉ cung cấp giao diện tối cho Sublime mà còn cho cả các trình soạn thảo khác như Atom, VSCode…

Boxy

Boxy là một trong những theme có khả năng tùy chỉnh nhiều nhất, cung cấp 6 giao diện với nhiều mẫu màu khác nhau.
Cài đặt
{
// Boxy Monokai
"theme": "Boxy Monokai.sublime-theme",
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme",
}
{
// Boxy Nova
"theme": "Boxy Nova.sublime-theme",
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Nova.tmTheme",
}
{
// Boxy Ocean
"theme": "Boxy Ocean.sublime-theme",
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Ocean.tmTheme",
}
{
// Boxy Solarized Dark
"theme": "Boxy Solarized Dark.sublime-theme",
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Solarized Dark.tmTheme",
}
{
// Boxy Solarized Light
"theme": "Boxy Solarized Light.sublime-theme",
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Solarized Light.tmTheme",
}
{
// Boxy Tomorrow
"theme": "Boxy Tomorrow.sublime-theme",
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Tomorrow.tmTheme",
}
{
// Boxy Yesterday
"theme": "Boxy Yesterday.sublime-theme",
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Yesterday.tmTheme",
}
Ayu
Đơn giản mà hiện đại, Ayu là một trong số những giao diện đẹp nhất dành cho Sublime Text. Bao gồm 3 themes: Ayu light, Ayu mirage, và Ayu dark.

Cài đặt
{
// Ayu light
"theme": "ayu-light.sublime-theme",
"color_scheme": "Packages/ayu/ayu-light.tmTheme",
}
{
// Ayu migrate
"theme": "ayu-mirage.sublime-theme",
"color_scheme": "Packages/ayu/ayu-mirage.tmTheme",
}
{
// Ayu dark
"theme": "ayu-dark.sublime-theme",
"color_scheme": "Packages/ayu/ayu-dark.tmTheme",
}
Agila

Agila đi kèm theo 7 giao diện + mẫu màu. Bên cạnh đó Agila còn cung cấp nhiều thiết lập để bạn tùy chỉnh màu icon, sidebar…
Spacegray
Một trong những giao diện được ưa chuộng nhất trong cộng đồng, Spacegray kèm theo 3 giao diện: Dark, Light, và Eighties.

Cài đặt
{
// Spacegray
"theme": "Spacegray.sublime-theme",
"color_scheme": "Packages/Theme - Spacegray/base16-ocean.dark.tmTheme"
}
{
// Spacegray light
"theme": "Spacegray Light.sublime-theme",
"color_scheme": "Packages/Theme - Spacegray/base16-ocean.light.tmTheme"
}
{
// Spacegray Eighties
"theme": "Spacegray Eighties.sublime-theme",
"color_scheme": "Packages/Theme - Spacegray/base16-eighties.dark.tmTheme"
}
Numix Theme

Dựa vào giao diện Numix dành cho GTK, Numix Theme mang đến phong cách thiết kế quen thuộc, đồng thời đi kèm khá nhiều mẫu màu.
Tổng kết
Trên đây là những themes được tổng hợp từ các forum và blog, dựa trên mức độ phổ biến cũng như lượt cài đặt. Ehkoo hy vọng các bạn có thể tìm cho mình một theme ưng ý, góp phần làm đẹp thêm cho trình soạn thảo của mình.
Ngoài ra, nếu bạn biết những theme khác thì đừng quên chia sẻ với Ehkoo và mọi người trong phần bình luận nhé!
Bản tin Ehkoo hàng tuần 💌
Đăng ký ngay để nhận những tin và bài viết mới nhất về lập trình frontend, cũng như các thủ thuật hay thư viện mới…
Powered by ButtondownGửi tặng cà phê ☕️
Nếu thấy bài viết này hữu ích, bạn có thể gửi tặng Ehkoo một ly cà phê theo link bên dưới 👇

Cám ơn bạn rất nhiều 🤗